Last class we went over…
2018-06-12
Interactive Environments, Day 1
Instructor: Mark Hellar
Code is here Continue reading “Class Notes: Interactive Environments, Day 1”
Last class we went over…
2018-06-12
Instructor: Mark Hellar
Code is here Continue reading “Class Notes: Interactive Environments, Day 1”
Working Title: Remembrance
People who like stories.
People who use the internet a lot.
Familiarity (Deja Vu)
Slippery
Warm
Cai Guo Qiang’s Gunpowder works

James Turrell “Second Meeting”

Inception

Berndnaut Smilde “Nimbus Milsteinhall”

https://www.are.na/earth-person/2018-5-ga-final
Synopsis:
Lead the participants through different trivial scenes of daily life. Such as riding a bus, getting into a car, waiting at a restaurant, etc. This is done through audio only. Participants sit in a lounge chair with eye mask and noise-cancelling headphones. Behind the participant is a large screen that displays youtube videos relative to the scene in the audio. Participant is not able to view the video during the audio scene.
Participants can choose to watch or not watch the video after the audio is done.
Thesis:
This project explores our bandwidth of memory. Does the intertwinement of internet and IRL better or worse for our memory?
Materials:
1 Lounge chair
5-6 microphones for recording the space
1 microphone for participant
1 noise-cancelling headphone
1 Nightstand
5 old TV box displays or projector with screen
Last class we went over…
2018-05-31
Instructor: Mark Hellar
Slides are here
Code is here (don’t download from link on the slides) Continue reading “Class Notes: Physical Computing II, Day 2”
2018-05-29
** Make sure to set up a 1:1 meeting with Niki to go over your final exhibition projects! Message Niki on Slack to set up a meeting (or use the sign up sheet when it is available).
** We are in the process of scheduling a dry run presentation for Tuesday, June 19th that will take place in the classroom + incubator space. Feel free to bring 1-2 people (if you’re lucky enough to have one, bring your Moriarty).
Instructor: Mark Hellar
Slides are here
Code is here, or on Github here! (clone it from https://github.com/mhellar/physcomp2) – the current branch is gh-pages.
Project Title:
Who is the audience? (describe two types of people that this is for)
Write down three descriptive words/feelings that your piece should evoke in a viewer (for example VICE magazine would be confrontational, riveting, edgy)
Please list three or more websites/pieces with links that inspire your design and tell us why: Think about movement, interaction and visual design precedents.
Create a website mood board/collage using photoshop or Illustrator that includes these elements. Add link to Pinterest board or pdf/jpg here:
https://www.are.na/share/ahreeSE
Project Description (1-2 sentences and here are some Examples )
Some choices in life boil down to: take or give. Protect yourself, maximize your ends or take less, contribute, and enrich a connected web.
“Community assets” explores how strategies evolve amongst participants in a game. How do people respond to the realization that their individual actions affect the outcomes of other people in the same system? Does cooperative behavior evolve? Do greedy actors emerge, and how do future participants respond when they perceive greed or generosity in the system?
Project uses PComp (scale with arduino) and data visualization using javascript.
I usually title pieces at the end of the process. Working title is “We’re all in the same boat.”
People who appreciate polysemy.
People who would take the time to observe and construct their own meanings.
Delight
Surprise
Contemplation

Liz Hickock’s photographs require AR for the complete experience.
Zack Settel combines video projections with AR.
https://www.are.na/les-stuck/final-project-mood-board-1527201977
Projection mapping onto a moving object will be realized using Three.js to generate a projected image and Arduino to control the physical motion. The observer will see a bowl with water sloshing around inside. If the viewer looks at the scene through an iPad displaying a webpage with Three.js with ARkit, they will see a boat on the water with people inside and people on the edge of the bowl moving it. All elements of the piece will be controlled by node.js.
So there is an element of surprise: what seemed like an innocuous projection mapping sculpture is now revealed to show something about the human condition. Are the humans helping or harming? Does this refer to migrations of helpless refugees in the Mediterranean? Or is it just people having fun? There is no interactivity; the viewer is invited to invent their own narrative.
Instructor: Ray McClure
Code is here!
*Note about Ray’s sample code — he’s organized his A-Frame workshop code into steps that you can combine to build the index.html file in each part. Make sure to run your local server from inside part-1, not its parent a-frame-workshop.
Web Audio API Documentation
Instructor: Ray McClure
Ray’s project: http://plusfour.io/vvvr/
Code is still here! Pull the new version (you should see a new Part 3 folder).
Continue reading “Class Notes: Web Audio Part III, 2018-05-19”
Instructor: Ray McClure
Code is still here! Pull the new version (It should have a Part 2 folder).
Continue reading “Class Notes: Web Audio Part II, 2018-05-17”
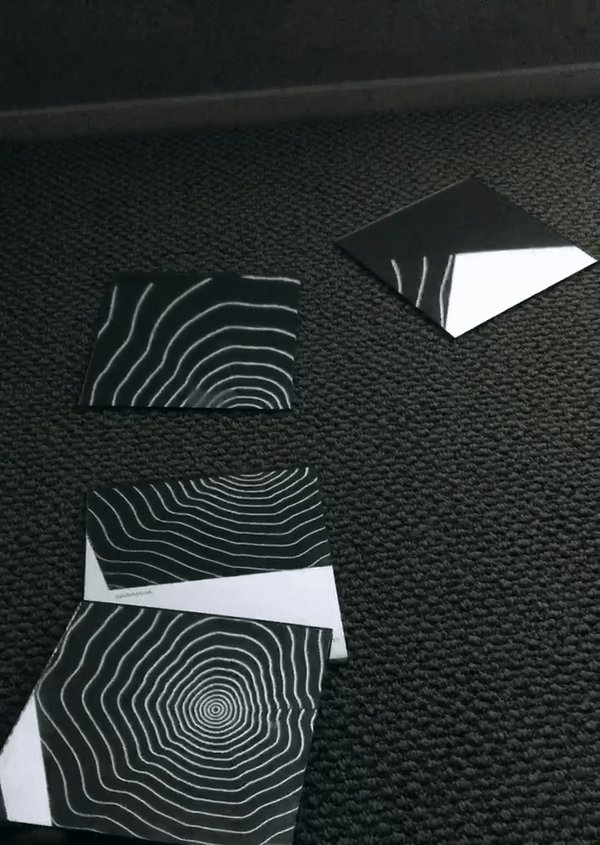
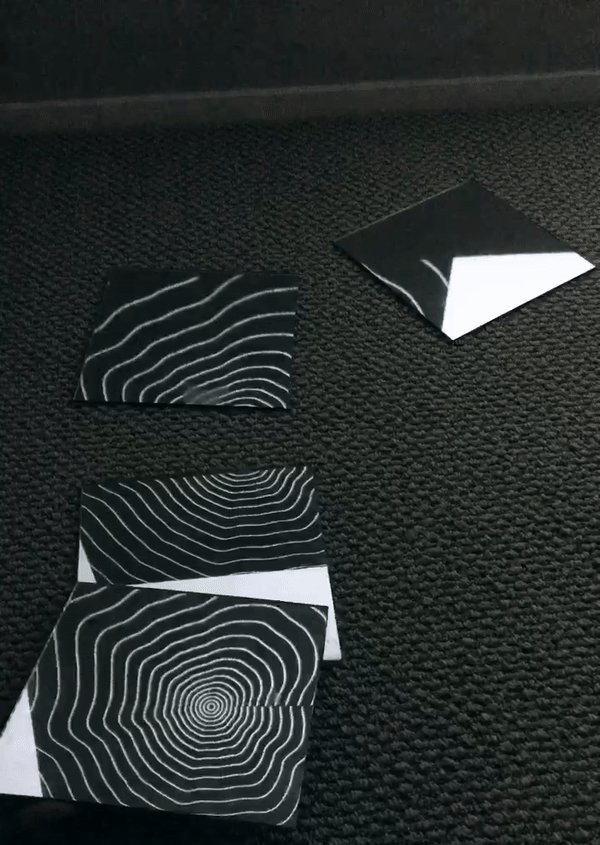
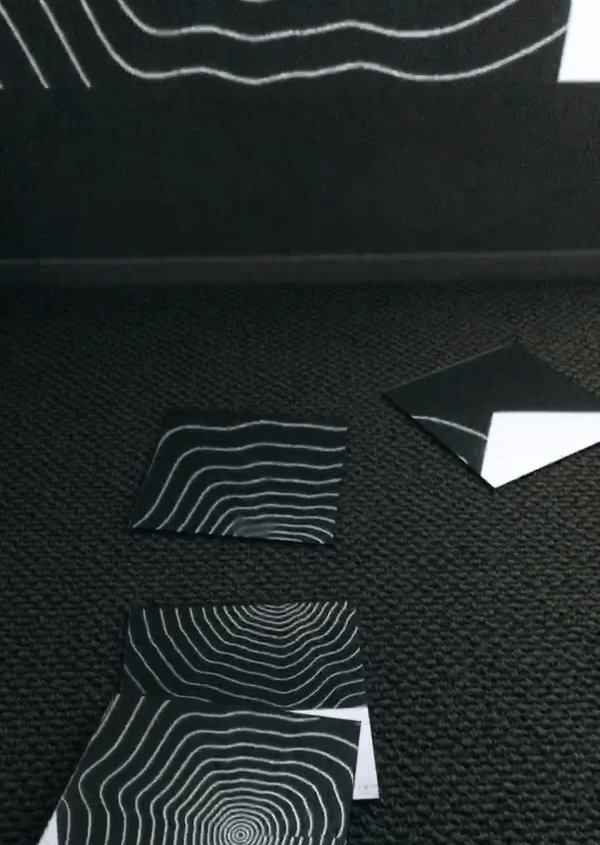
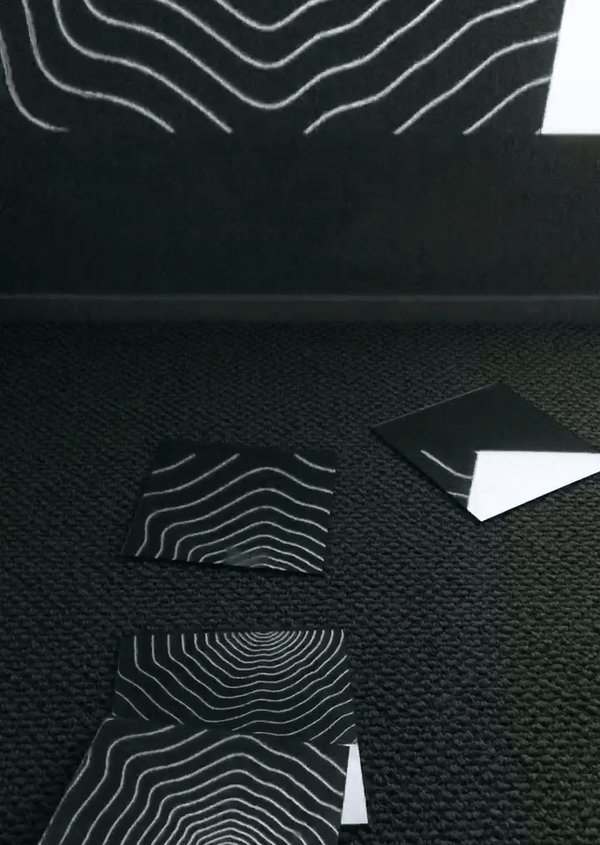
My piece Abyss plays with people’s perception of space. Algorithmically generated graphics that seemingly has depth will be projected onto a flat wall, and the illusion of space will then also be disassembled by mirror fragments on the floor. As viewers walk towards the Abyss, they will notice the moving space on the wall and are invited to investigate it. A Kinect captures view’s body movement and the Abyss responds accordingly. As they walk closer, they will also see the mirrors on the floor that transfers the illusion of depth onto the floor. But because of the fragmentation, the mirror constructs and deconstructs the illusion at the same time.
James Turrell’s Skyscape – plays with people’s perception of space with light
Yayoi Kusama’s Infinity Mirrored Room – plays with people’s perception of space with mirrors
Olafur Elisasson’s Pentagonal mirror tunnel – using mirrors to frame a space within another
https://www.are.na/lynn-h/project-inspiration-1526798161